Ubivox opretter et link til en generisk tilmeldingsformular, som er tilrådighed ved hver liste du har. Linket kan du kopiere og indsætte på dit site. Dette er ikke den eneste løsning, du kan også indsætte linket med HTML kode på sitet. Den sidste mulighed er at have egne landingssider/bekræftelsessider, der kan linkes til.
Du skal huske og opdatere din opt-in e-mail før brug af tilmeldingsformular.
Guiden her vil vise, hvordan du finder linket, som du kan bruge på dit eget site med HTML samt hvilke parametre du skal bruge til egne statussider.
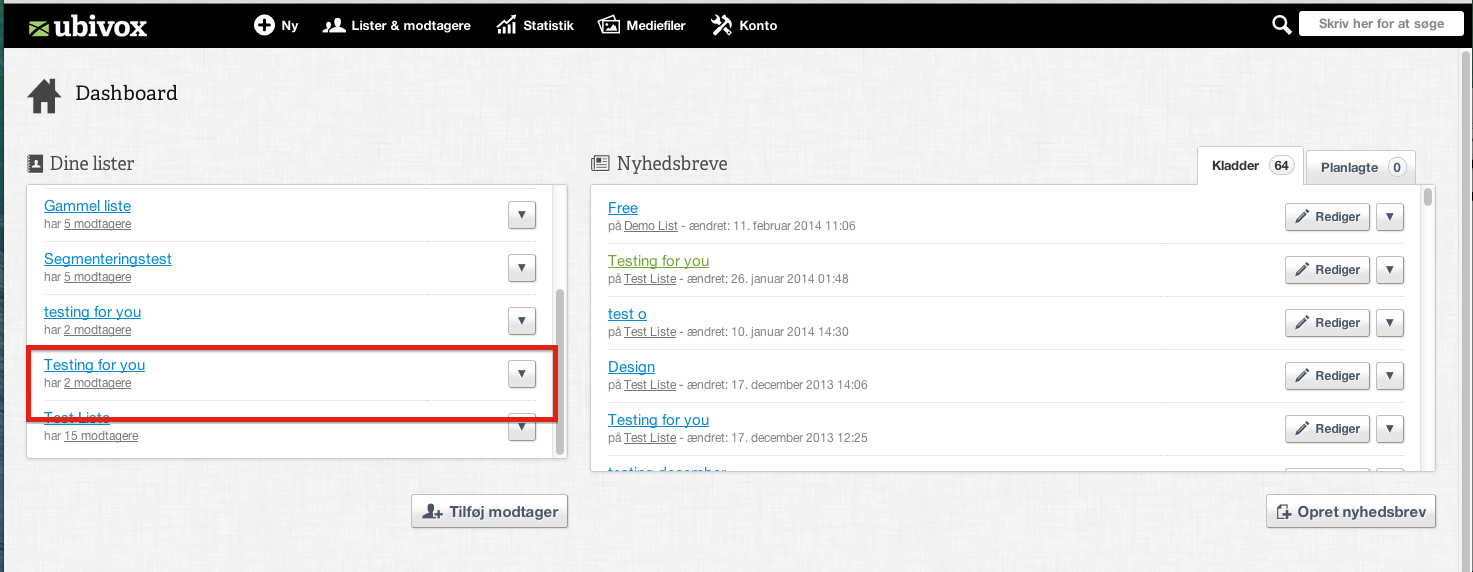
1) Start på Dashboardet, her klikker du på din liste du gerne vil linke til.

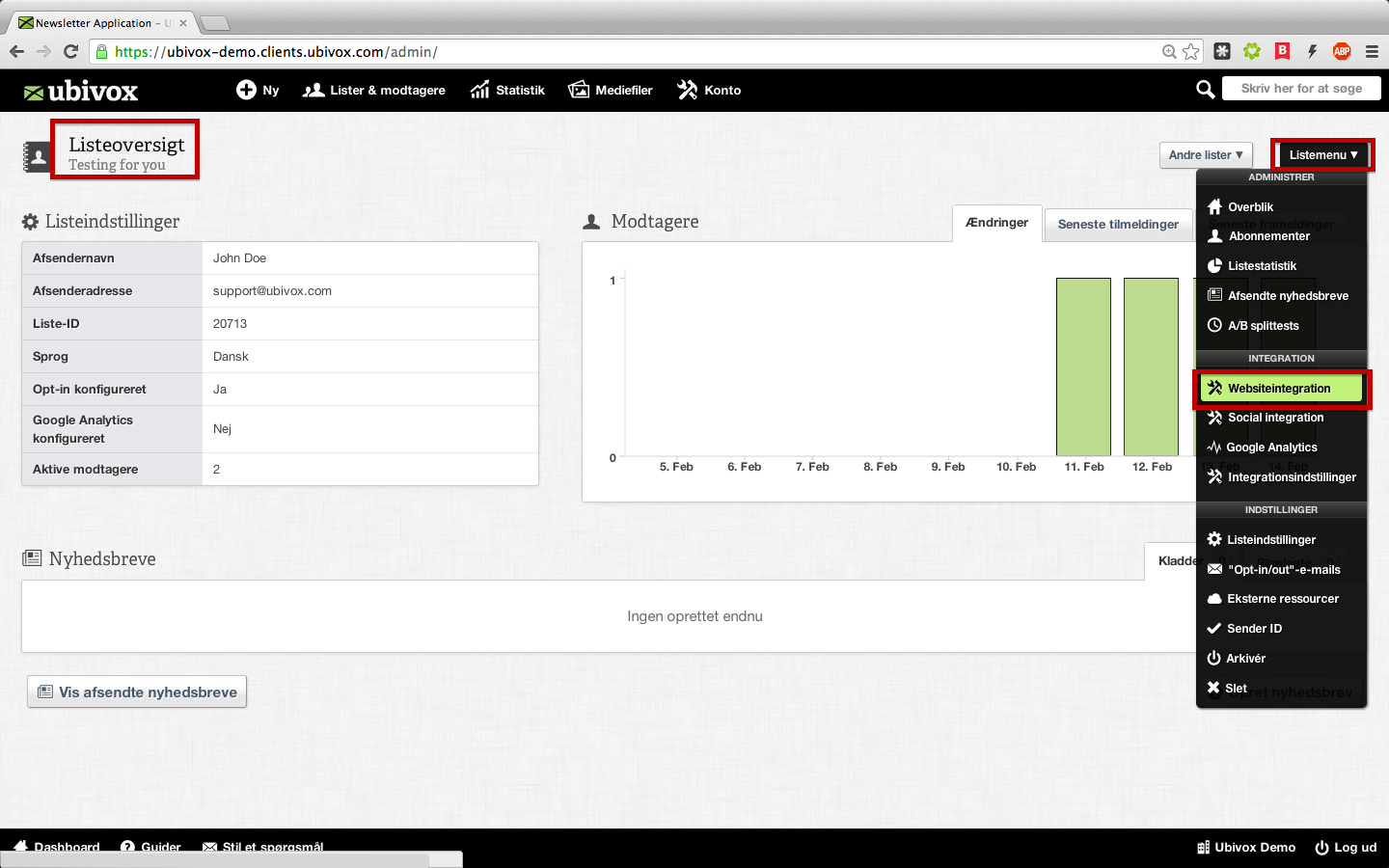
2) Dernæst skal du klikke på Listemenu som du finder i øverste højre hjørne. I menuen vælger du Websiteintegration.

Her vil du kunne se forskellige muligheder for integration af Ubivox i de givne faneblade.
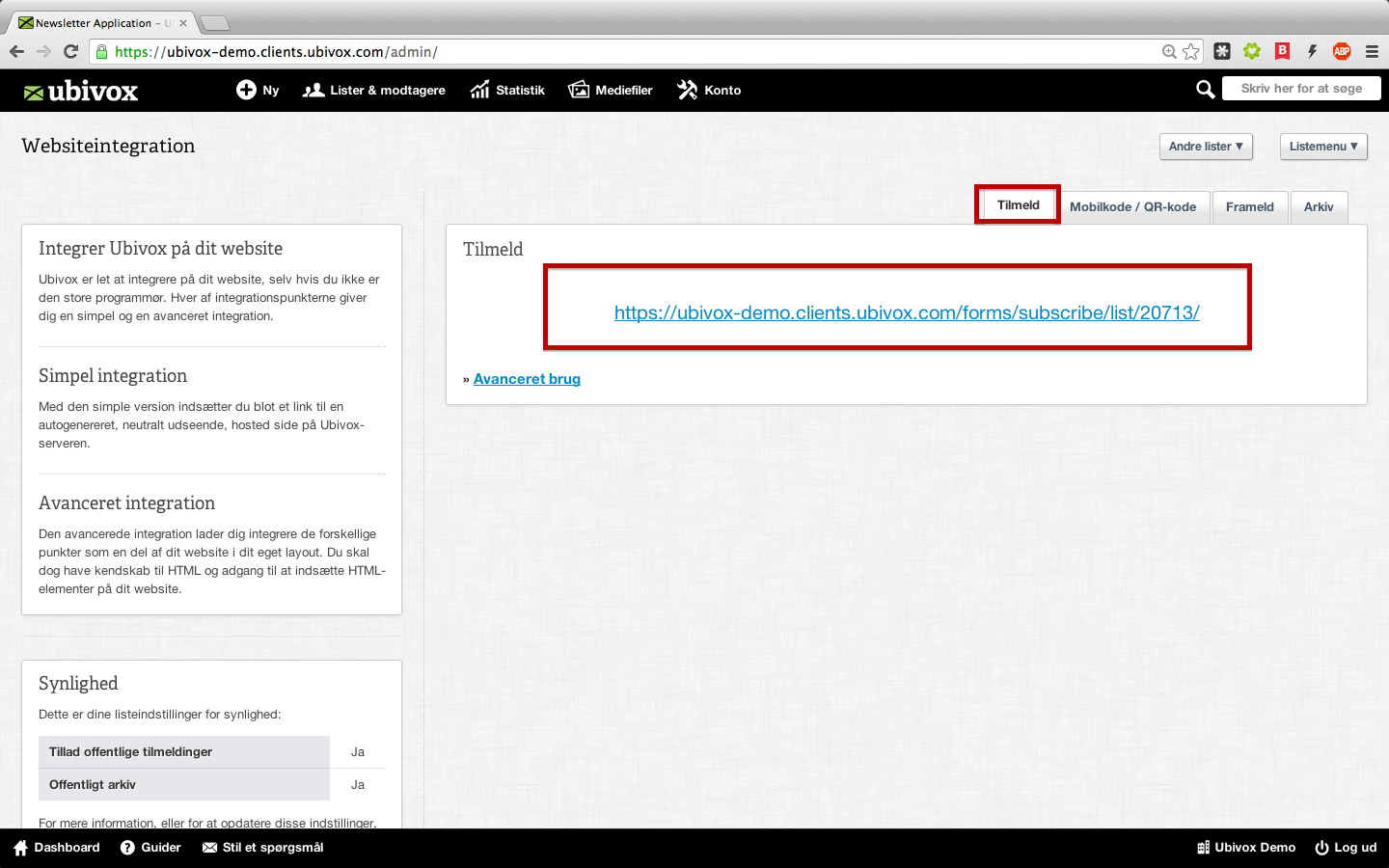
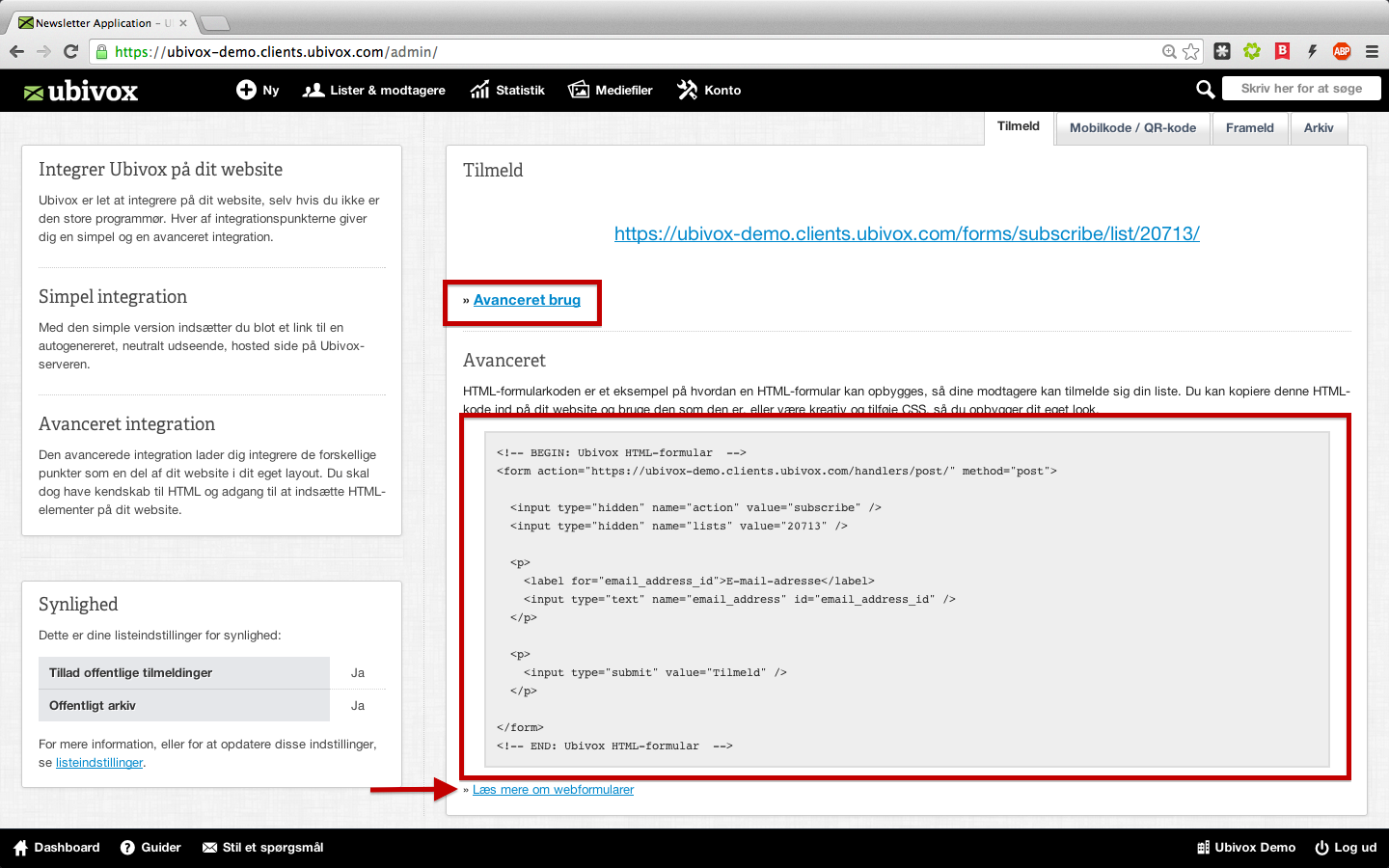
3) I det første faneblade under Tilmeld finder du tilmeldingsformularen. Klik på linket og du kan se dit tilmeldingslink, som du kan benytte i e-mails eller indsætte den på dit website, indlejret i et billede med fx teksten Tilmeld nyhedsbrev.

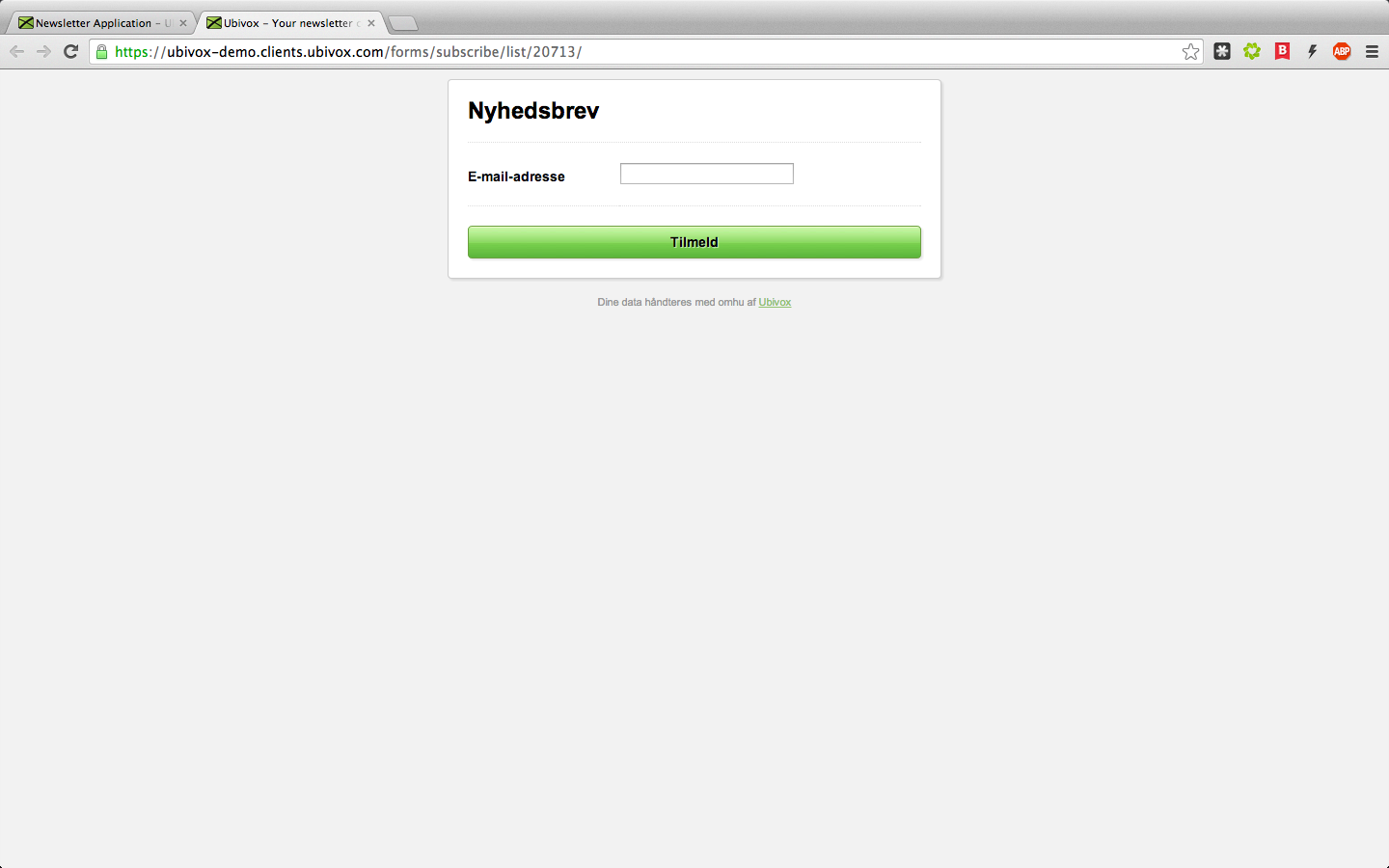
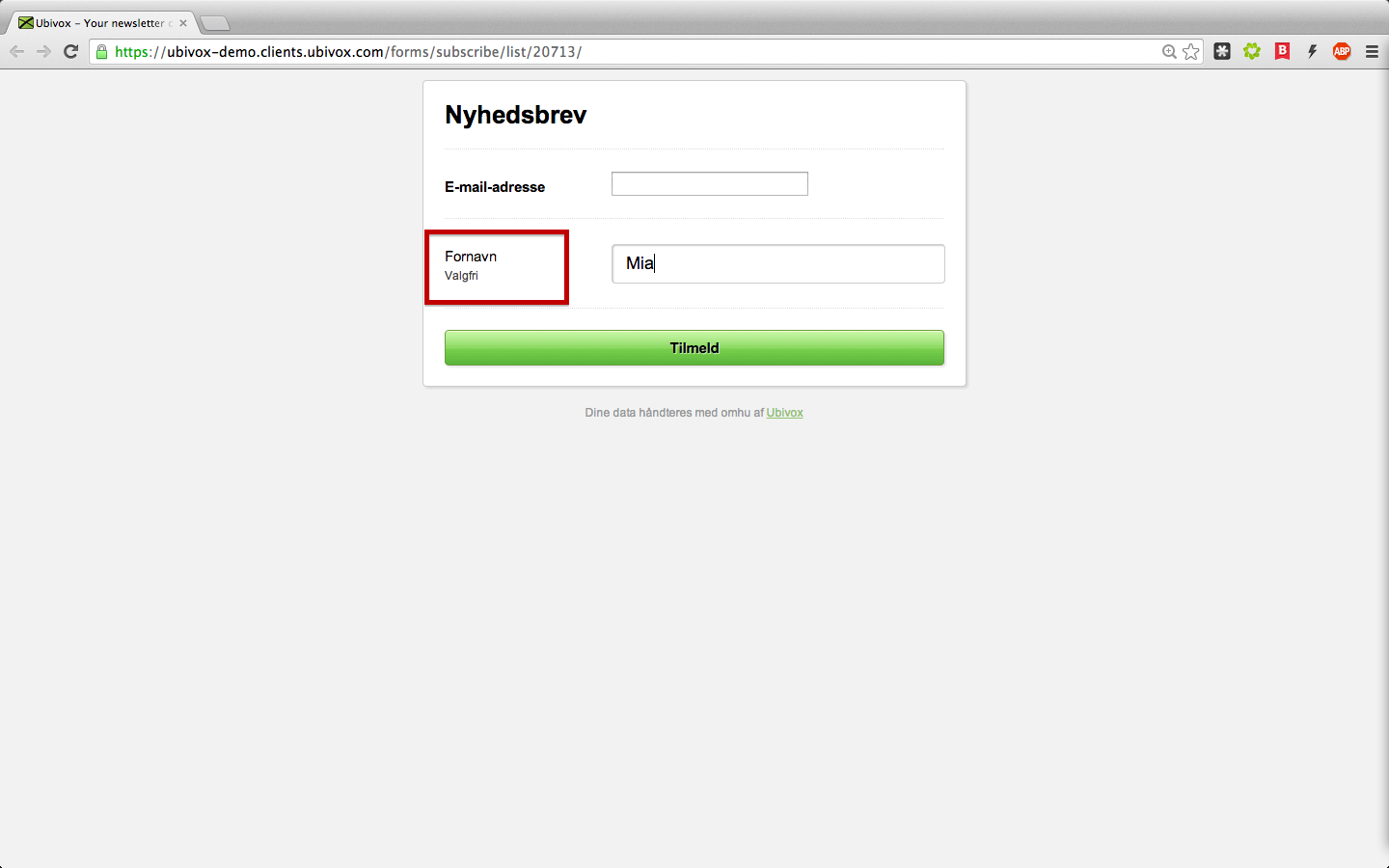
Tilmeldingsformularen i Ubivox er en standard formular, og vil se således ud, hvis ikke der opsættes nogle unikke sider. Læg mærke til at linket er det samme der står i browseren og nummeret er unikt for hver liste.

Opt-in e-mailen modtageren får i sin indbakke ser sådan ud:

4) Vi anbefaler at du vælger Avanceret brug, så vil du se HTML-koden som kan kopieres ind på dit website, så modtagere kan tilmelde sig direkte fra websitet.

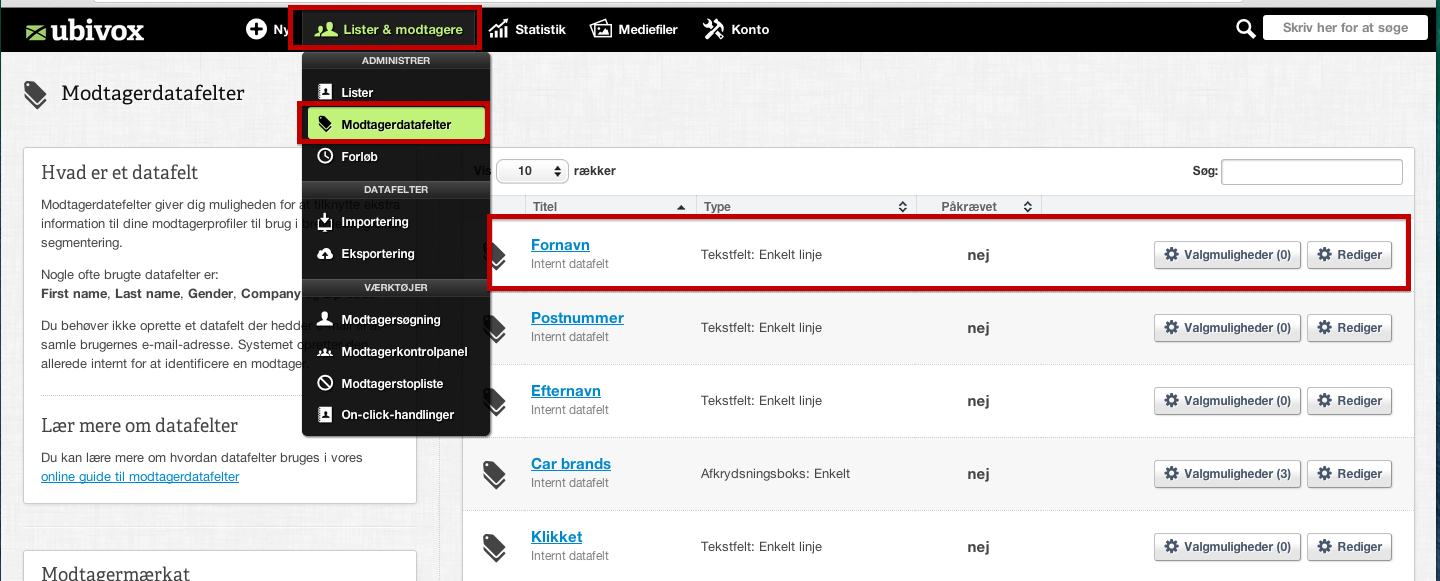
5) For at få et datafelt med i formularen fx navn, skal du oprette et datafelt med Navn. I Topmenu vælger du Lister og modtagere --> Modtagerdatafelter.

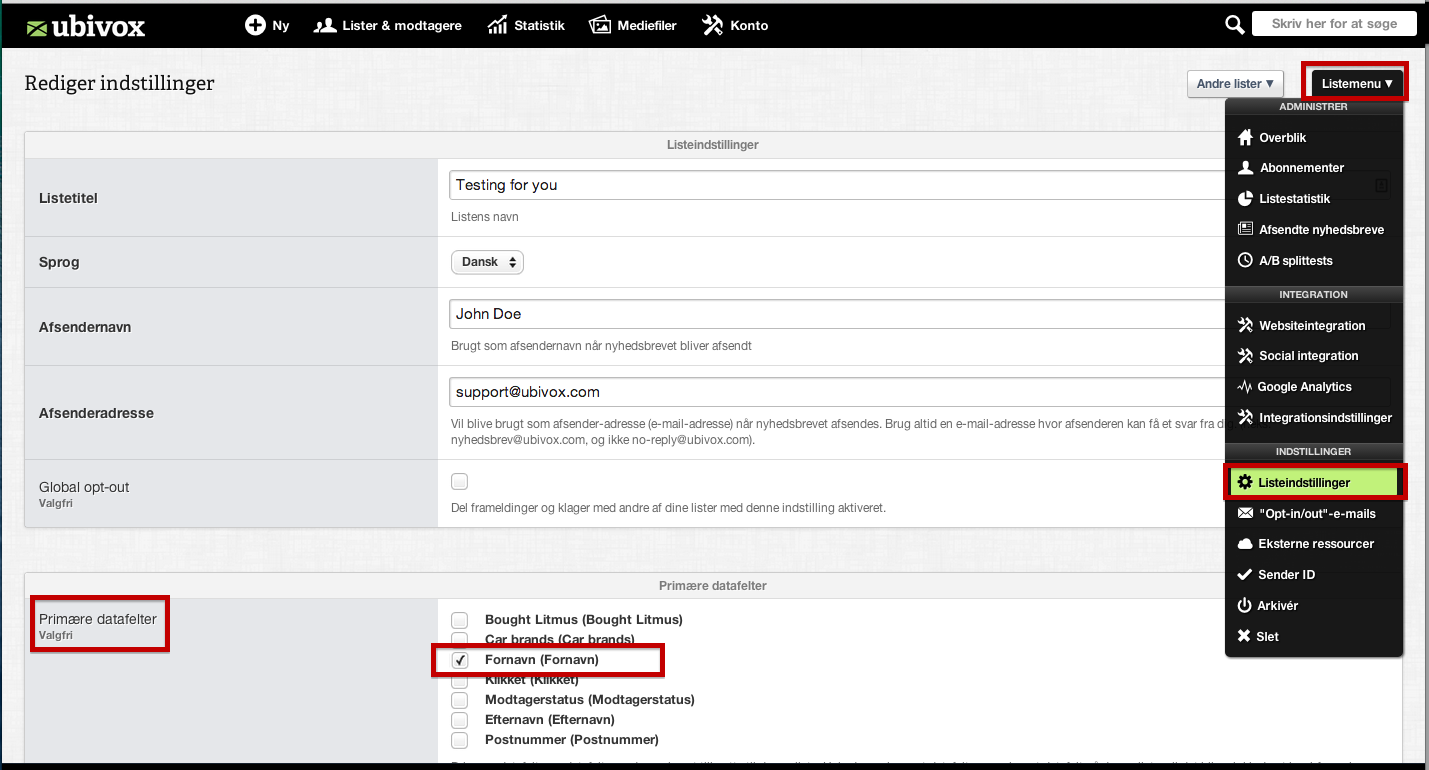
Dernæst skal du aktivere feltet i Listeindstillinger.

Så vil feltet komme med i formularen.

6) Ønsker du dine egne bekræftelsessider efter indtastning af information i tilmeldingsformularen, skal der tilføjes: success_url: URL'en systemet viderestiller til efter korrekt tilmelding.
<input type="hidden" name="success_url" value="http://www.eksempel.dk/ok/">
failure_url: URL'en systemet viderestiller til efter en fejlet tilmelding
<input type="hidden" name="error_url" value="http://www.eksempel.dk/error/">
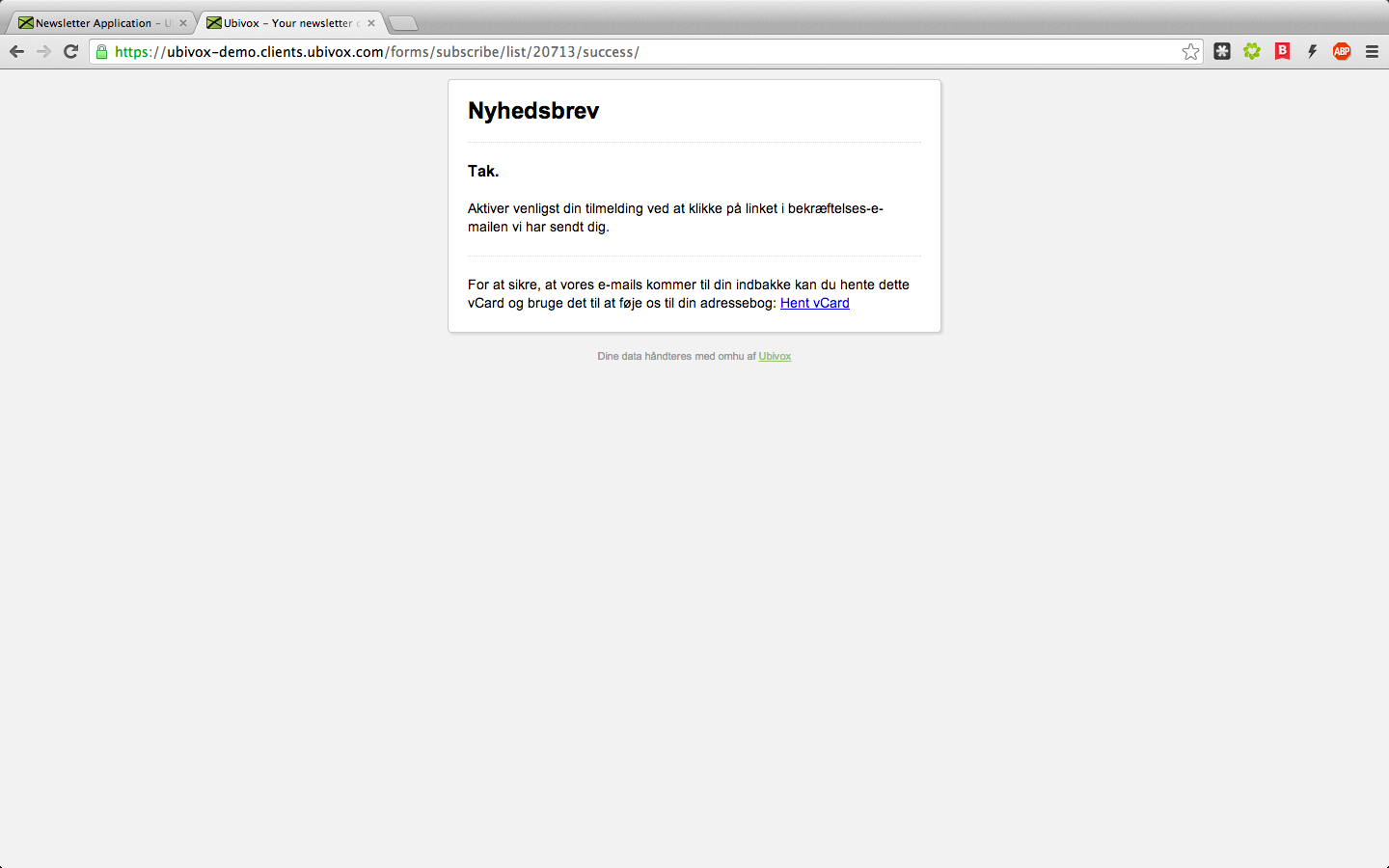
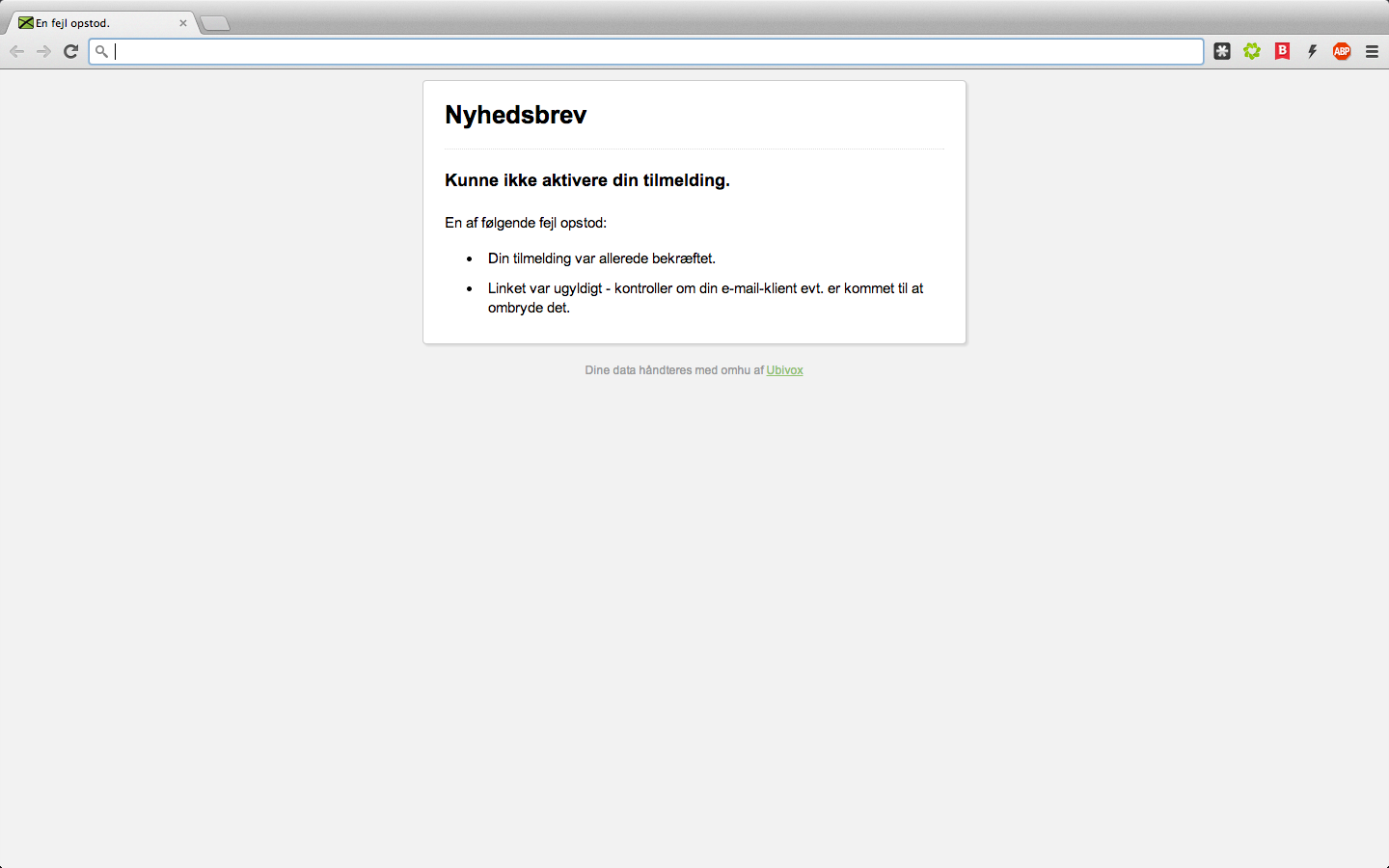
Standardsiderne vil se således ud, hvis du ikke indsætter dine egne.
succes_url:

failure_url:

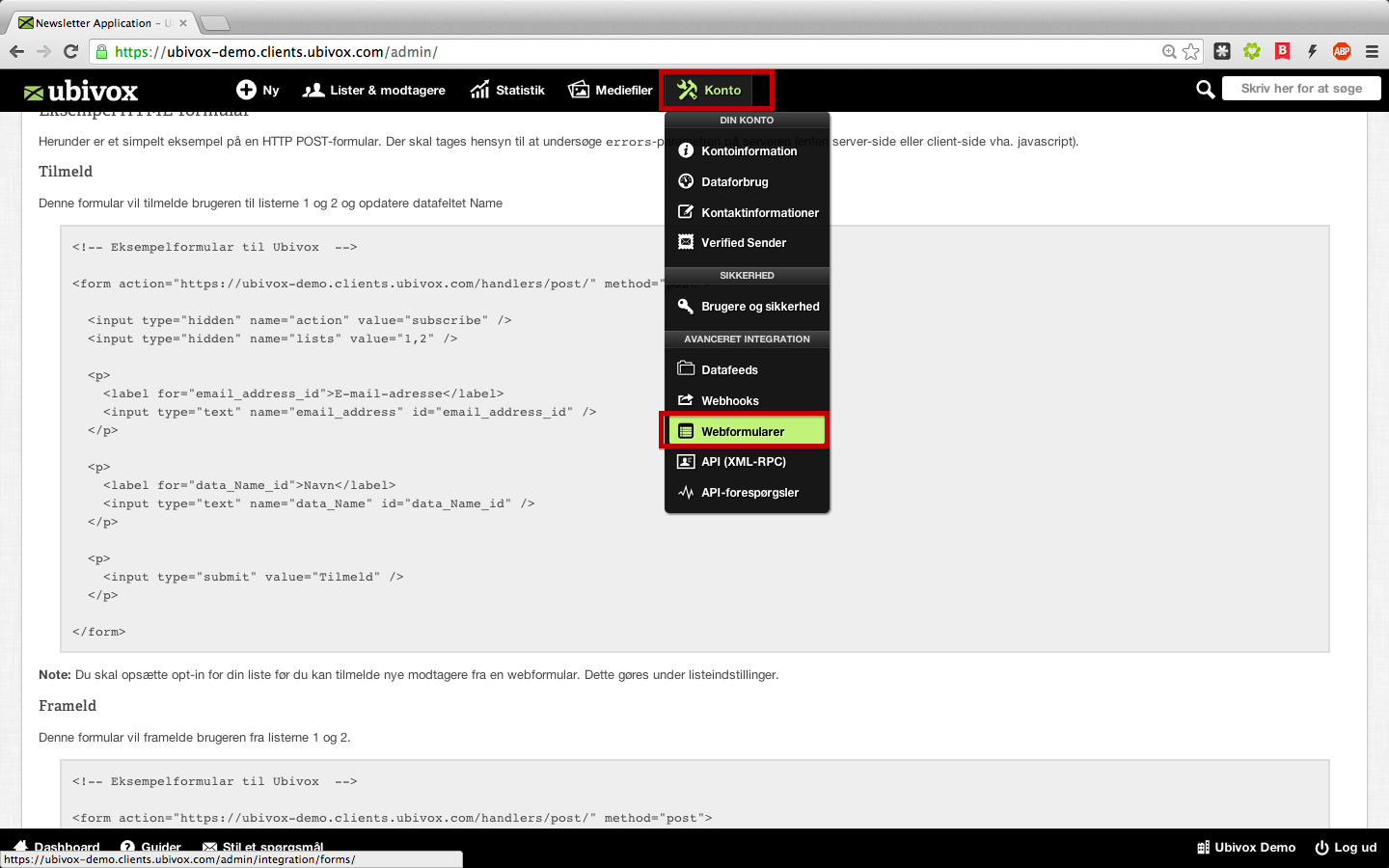
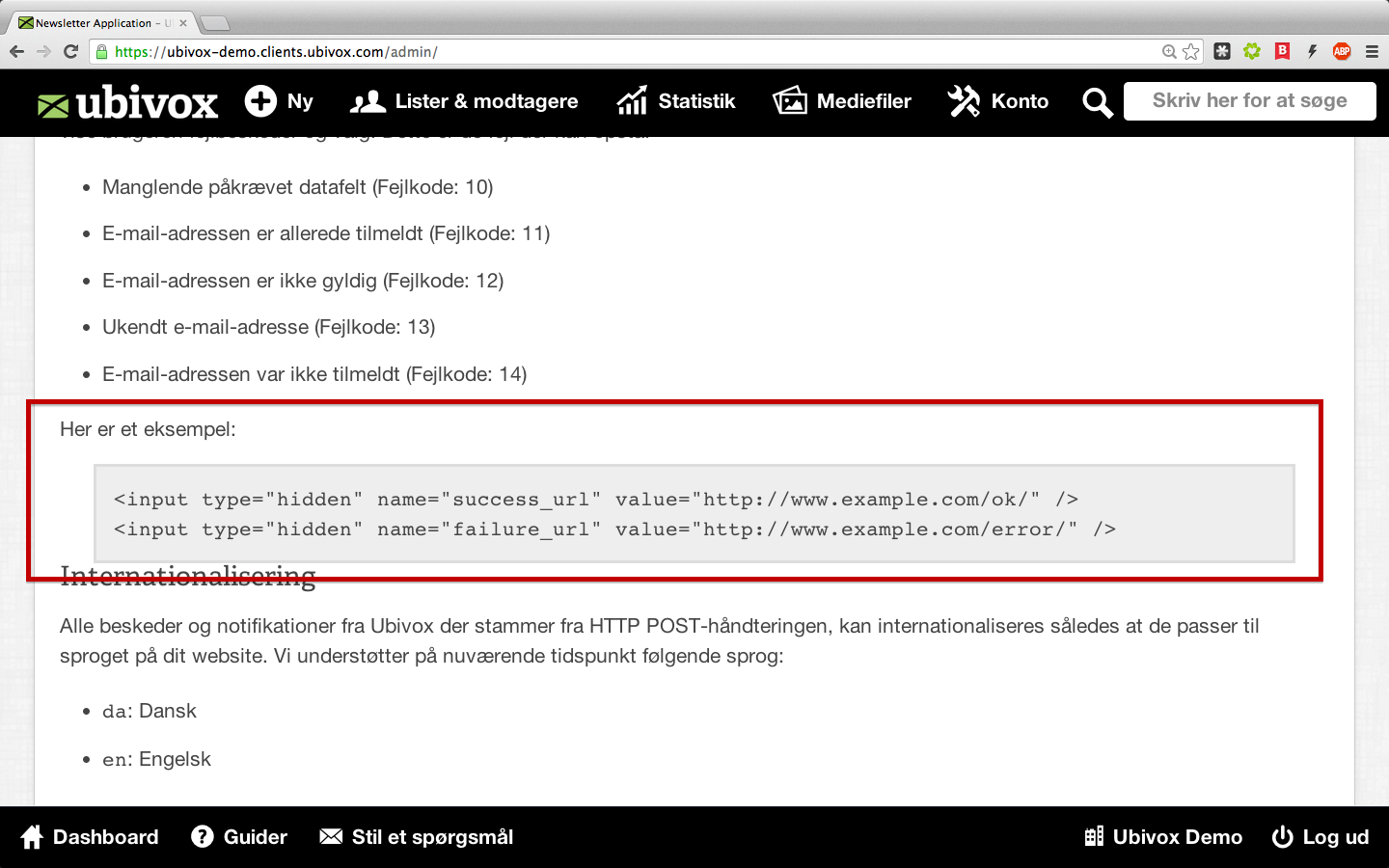
7) Under menupunktet Konto finder du Webformularer, her kan du se endnu et tilmeldingseksempel, samt HTML og hvilke parametre du skal bruge til dine egne statussider.

Du kan selv vælge hvilken side modtageren skal ende på efter tilmelding. Tilføj følgende linjer i HTML-formularen. Så viderestiller vi til disse URL'er ved tilmelding, frem for vores URL.

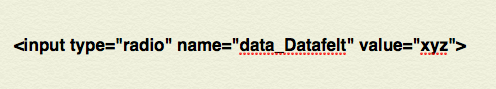
Tip til avanceret HTML-opsætning. Ønsker du Radiobuttons, så er der et eksempel her:

Datafelt skal udskiftes med datafeltets nøgle og xyz med det, du vil have i datafeltet.
Læs mere i guiden omkring uddybende forklaring af HTML opsætning her
Skriv endelig til support@ubivox.com hvis du har spørgsmål i forbindelse med opsætning af tilmeldingsformular.
